前面幾個選擇器是比較基礎簡單可以理解的,到這裡就開始需要思考一下…
今天還有好多選擇器的規範,就不多說直接開始。
Part.2 介紹的基本選擇器如下
在前幾天的HTML有提到< input >,如果稍稍有點記不得可以上來前幾天查詢"Day5 Input"
在表格< input >裡面,如果想讓網頁表格輸入進去的字體更改顏色,是可以像前面一樣,使用< class >來命名更改,但這樣表示每一個< input >標籤都需要再額外新增< class >命名,這樣太複雜,當然會希望用最快的速度可以一次統一更改。
先在HTML裡開一個表單,輸入名字跟電話:
<body>
<h1>通訊錄</h1>
<form action="" method="">
<label for="name">姓名:</label>
<input
minlength="2"
maxlength="50"
id="name"
type="text"
name="InputName"
placeholder="請輸入真實姓名"
required
/>
<br />
<label for="tel">電話:</label>
<input type="text" id="tel" name="InputTel" required>
<br/>
<label for="email">email:</label>
<input type="email" id="email" required>
</body>
在CSS檔案裡,針對< input type=”text” >的標籤做設定。
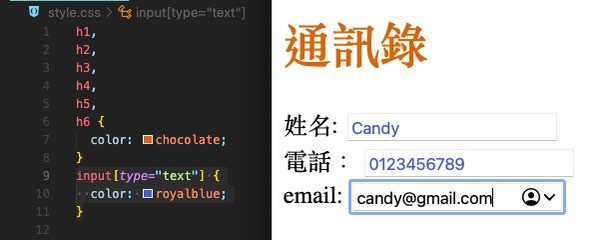
舉例:希望打在表格< type=“text” >裡面的字,可以呈現royalblue的顏色。
input[type="text"] {
color: royalblue;
}
下圖可以看到因為email那行的< type=”email” >,所以輸入的內容文字不會更改顏色,其他姓名跟電話輸入的內容都有更改成功。
元素[屬性]{宣告;}
元素[屬性="值"]{宣告;}
元素[屬性~="文字"]{宣告;}
元素[屬性|="文字"]{宣告;}
元素[屬性^="文字"]{宣告;}
元素[屬性$="文字"]{宣告;}
元素[屬性*="文字"]{宣告}
像是可以選擇具有< class >屬性的< p >段落,或具有< alt >屬性的< img >元素
<head>
<title>鐵人網頁挑戰</title>
<style>
p[class] {
font-size: 21px;
color: blue;
}
img[alt] {
border: 2px solid gold;
}
</style>
</head>
<body>
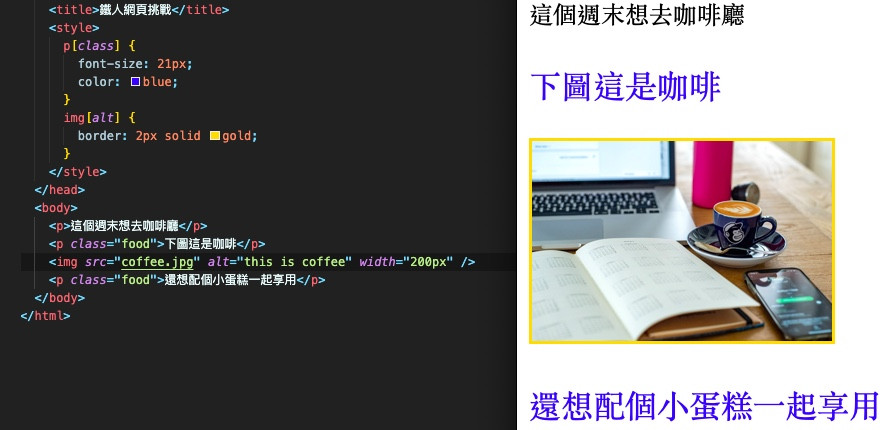
<p>這個週末想去咖啡廳</p>
<p class="food">下圖這是咖啡</p>
<img src="coffee.jpg" alt="this is mountain" width="200px" />
<p class="food">還想配個小蛋糕一起享用</p>
</body>
在下圖的網頁上可以看到設定是< p >段落的< class=”food” >就會字體大小更改成21像素,顏色也更改為藍色,< img >元素裡面有設定< alt >那就會新增「2像素、實體、金色的邊框。」
<head>
<style>
p[class="food"] {
font-size: 21px;
color: blue;
}
</style>
</head>
<body>
<p>這個週末想去咖啡廳</p>
<p class="food">下圖這是咖啡</p>
<img src="coffee.jpg" alt="this is coffee" width="200px" />
<p class="food">還想配個小蛋糕一起享用</p>
<p class="pets">咖啡廳裡還有小貓</p>
<p class="pets">還有小狗</p>
</body>
下圖網頁上也可以看得出來,指定< class=”food” >的才會更改字體大小跟顏色,另外兩行指定其他的就不會更改。
上面三樣的差異,假設情況是在餐桌上
指定的分類會因為上面的嚴格規定,分類的更加詳細。
<head>
<style>
a[href^="https://"]
{
color: brown;
border: 2px solid gold;
}
</style>
</head>
<body>
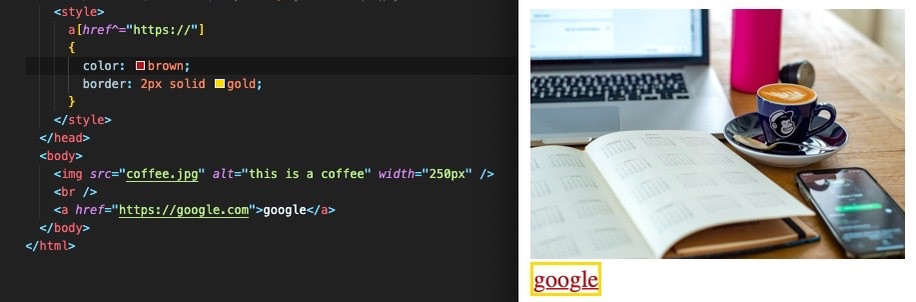
<img src="coffee.jpg" alt="this is a coffee" width="250px" />
<br />
<a href="https://google.com">google</a>
</body>
網頁上可以看到我想要包含「 https:// 」的內容都統一更改,所以下面< a >裡面的超連結就會更改。
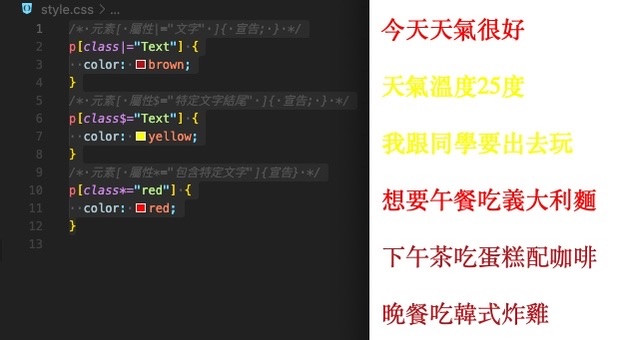
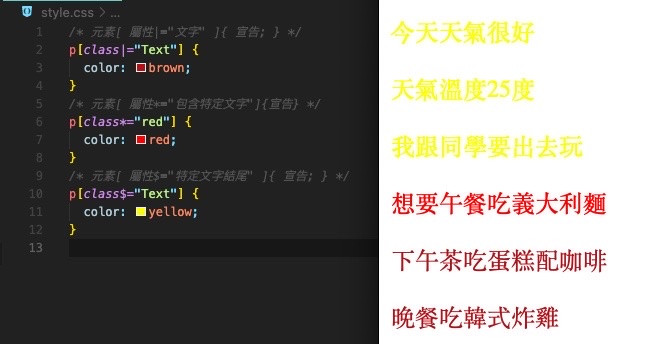
用下圖幾句話設定不同的class來進行舉例:
<body>
<p class="redText">今天天氣很好</p>
<p class="orangeText">天氣溫度25度</p>
<p class="yellowText">我跟同學要出去玩</p>
<p class="Textred">想要午餐吃義大利麵</p>
<p class="Text-1">下午茶吃蛋糕配咖啡</p>
<p class="Text-2">晚餐吃韓式炸雞</p>
</body>
/* 元素[ 屬性|="文字" ]{ 宣告; } */
p[class|="Text"] {
color: brown;
}
/* 元素[ 屬性$="特定文字結尾" ]{ 宣告; } */
p[class$="Text"] {
color: yellow;
}
/* 元素[ 屬性*="包含特定文字"]{宣告} */
p[class*="red"] {
color: red;
}
可以看到下圖
根據HTML裡面< p >段落的設定,有Text開頭加上「-」,就變成brown的顏色。
使用「 $ 」符號,來表示有Text結尾就都變成黃色。
因為第一行的今天天氣很好,裡面是< class=”redText“ >,< class >裡面有包含了red,所以雖然前面有Text結尾,照理說應該要變成黃色,但因為最後一個特定文字,根據CSS階層式的規定,讓前面黃色的字被覆蓋變成紅色字體。
那如果結尾變成黃色跟特定字變成紅色調換順序的話,就換成紅色字替被覆蓋,變成黃色,如下圖所示。
第九天挑戰完成
果然選擇器的規則好多,依舊無法順利在這篇都發完
在實際動手嘗試用不同選擇器,看到變化的當下還是會覺得很有趣,一直會想說…
那如果這樣改的話呢?
如果這個先放前面的話呢?會有什麼不同嗎??
明天看起來是選擇器的最後一趴了!!
